

Each line has a mathematical format attached to it that tells the computer how it’s shaped and its color regardless of the number of pixels on the screen. Rather than being made up of individual pixels, scalable vector graphics are made up of paths. Though a sufficiently high-quality raster image (such as 8K) will look crisp on any modern monitor, it may start to break down on billboards, for example. This makes them great for photography and nuanced shading, but it also means that the editing software has to try and guess data that isn’t there when it’s scaled up. Raster (bitmap) images feature individual dots of color known as pixels. This method has a major advantage over “raster-based” image formats like JPG or PNG – an SVG file can be scaled up as much as you like with no quality loss.Īs a result, designers have been switching from PNG to SVG files for printed and scale-heavy work for some time. SVG stands for Vector Scalable Graphics and is technically an XML-based text format that describes how an image will appear. Most commonly seen when trying to download a company logo, an SVG document is not openable by Windows 10 by default. If you work in design, you’ve likely seen an SVG file, but for regular folk, the image file format can cause a bit of confusion. 5 How to Convert SVG Vector Graphics to JPG, PNG and other Raster Image Formats with One Click.4 Editing SVG files with Inkscape Vector Graphics Editor.3 How to Open and Edit SVG Vector Images in Paint.NET Raster Image Editor.2 How to View SVG Files in File Explorer directly.


 0 kommentar(er)
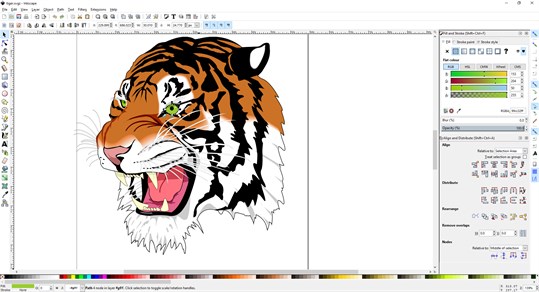
0 kommentar(er)
